<h1>
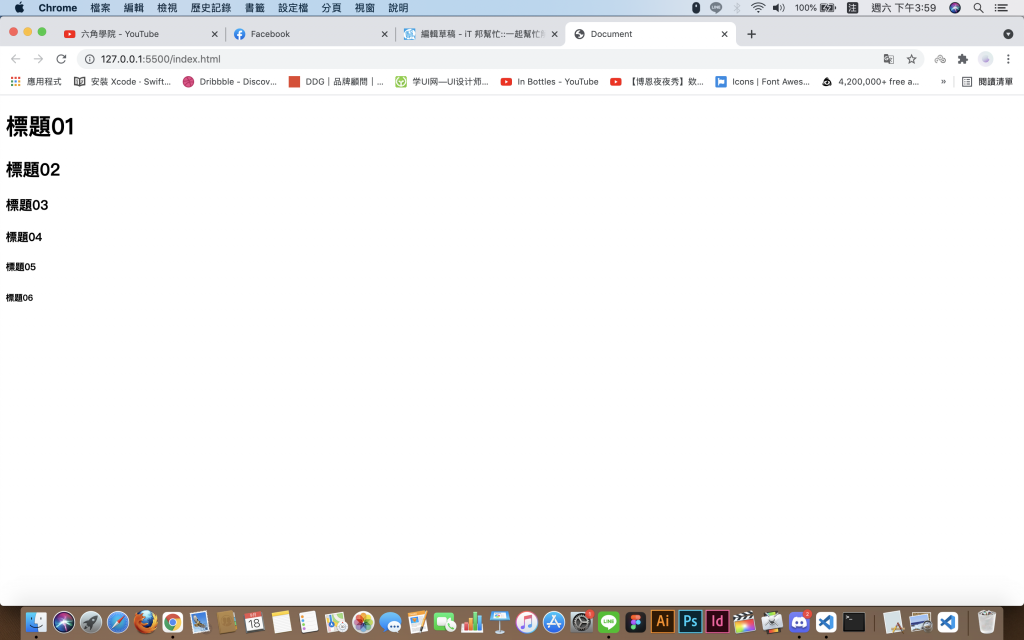
標題01
</h1>
<h2>
標題02
</h2>
<h3>
標題03
</h3>
<h4>
標題04
</h4>
<h5>
標題05
</h5>
<h6>
標題06
</h6>

標題元素從大排到小,從小排到大的概念
要注意元素層級順序,會照成層級錯誤
例如:
<h2>
標題02
</h2>
<h1>
標題01
</h1>
<h3>
標題03
</h3>
就會造成層級錯誤及導覽錯誤
在設計標題標籤請保持從大排到的順序觀念
記得使用h1標籤,頁面一頁只允許一個h1標籤的存在,會照成後續爬蟲及瀏覽負擔,其餘可使用h2及h3副標及次標來使用。
參考文章:
一個頁面可以有多個H1標籤嗎
The HTML Section Heading elements MDN
